Optimisation des images WordPress pour un référencement efficace
Introduction
L’optimisation des images WordPress est un élément clé pour le référencement de votre site. En effet, les images jouent un rôle essentiel dans la création de contenu attrayant et engageant sur un site WordPress. Cependant, leur gestion peut s’avérer complexe, notamment lorsqu’il s’agit d’optimiser leur taille et leur format pour le référencement. Dans cet article, nous allons explorer les meilleures pratiques pour choisir les bons formats d’image, définir les tailles adaptées, réduire le poids des fichiers et gérer le responsive, le tout dans le but d’améliorer les performances et le référencement de votre site WordPress.Des images trop lourdes peuvent ralentir considérablement le chargement des pages, ce qui nuit à l’expérience utilisateur et pénalise votre positionnement dans les moteurs de recherche. Dans cet article, nous allons donc vous guider à travers les meilleures pratiques pour optimiser vos images de manière efficace et durable, afin de booster les performances et le référencement de votre site WordPress.
Pourquoi l’optimisation des images WordPress est-elle importante ?
Les images ont un impact direct sur les performances de votre site web. Des images trop lourdes peuvent ralentir considérablement le chargement des pages, ce qui nuit à l’expérience utilisateur et pénalise votre référencement. En effet, les moteurs de recherche, comme Google, accordent une grande importance à la vitesse de chargement des pages dans leurs algorithmes de classement.De plus, une bonne gestion des images permet d’améliorer l’accessibilité de votre site, en fournissant des textes alternatifs (alt text) pertinents et en optimisant le responsive pour une expérience adaptée sur tous les appareils.Enfin, l’optimisation des images contribue à réduire les coûts d’hébergement et de bande passante, ce qui est bénéfique pour la santé à long terme de votre site WordPress.
Choisir les bons formats d’image
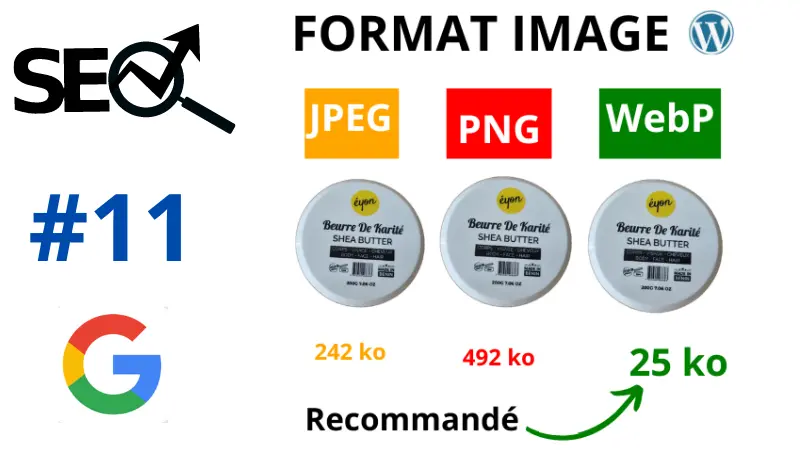
Le choix du format d’image approprié est la première étape pour optimiser vos médias sur WordPress. Les principaux formats utilisés sont :
JPEG
Le format JPEG est idéal pour les photos et les images avec de nombreux détails et couleurs. Il offre une bonne qualité d’image avec un poids de fichier réduit, ce qui le rend parfait pour le web. C’est le format le plus répandu et le mieux pris en charge par les navigateurs.
PNG
Le format PNG est quant à lui particulièrement adapté aux images avec des éléments transparents, comme des logos ou des graphiques. Il permet de conserver une qualité d’image élevée tout en maîtrisant le poids du fichier.
SVG
Le format SVG est basé sur du code vectoriel, ce qui le rend très léger et permet de le redimensionner sans perte de qualité. Il est donc parfait pour les images simples comme les logos, les icônes ou les illustrations.
WebP
WebP est un format d’image développé par Google qui offre une meilleure compression que le JPEG et le PNG, tout en conservant une excellente qualité. De plus en plus pris en charge par les navigateurs, il est une alternative intéressante aux formats traditionnels.En règle générale, il est recommandé d’utiliser principalement les formats JPEG pour les photos, PNG pour les images avec transparence, et SVG ou WebP pour les graphiques simples. Le choix du format dépendra du type d’image et de l’objectif recherché en termes de qualité et de poids du fichier.
Définir les bonnes tailles pour l’optimisation des wordpress
Une fois le format d’image choisi, il est important de définir les dimensions les plus adaptées pour votre contenu WordPress. Voici les principales tailles recommandées :
Images d’articles de blog
Pour les images d’articles de blog, la taille recommandée est de 1200 x 630 pixels. Cette dimension permet d’obtenir une image de bonne qualité tout en restant compatible avec les différents affichages (réseaux sociaux, mobile, etc.).
En-têtes et bannières
Les en-têtes et bannières fonctionnent mieux avec des dimensions plus larges, comme 2880 x 1500 pixels. Cela permet d’avoir une image de qualité qui s’adaptera bien à l’affichage sur grand écran.
Vignettes et miniatures
Pour les vignettes et miniatures, une taille de 150 x 150 pixels est généralement suffisante. WordPress crée automatiquement ces tailles réduites lors du téléchargement des images.
Logos et graphiques simples
Pour les logos et les graphiques simples, une taille de 200 x 200 pixels est souvent idéale. Le format SVG est particulièrement adapté pour ce type d’images.
Responsive et tailles intermédiaires
WordPress gère automatiquement le responsive en créant des tailles d’image intermédiaires, comme « Medium Large » (768 x 0), en plus des tailles par défaut. Cela permet d’afficher l’image la mieux adaptée à chaque écran.Il est recommandé de télécharger les images dans la plus grande taille dont vous aurez besoin, WordPress se chargera ensuite de les redimensionner aux bonnes dimensions. Vous pouvez également ajuster manuellement les tailles depuis la bibliothèque de médias.
Réduire la taille des images
Après avoir défini les bons formats et tailles d’image, il est important de réduire au maximum le poids des fichiers pour optimiser les performances de votre site WordPress.
Utiliser les tailles d’image par défaut de WordPress
Comme mentionné précédemment, WordPress crée automatiquement plusieurs tailles d’image lors du téléchargement. En utilisant ces tailles par défaut, vous vous assurez de l’optimisation des images wordpress pour l’affichage sur votre site.
Redimensionner manuellement les images
Depuis la bibliothèque de médias de WordPress, vous pouvez cliquer sur une image et choisir « Modifier l’image » pour ajuster ses dimensions manuellement. Vous pouvez également installer des plugins comme Imsanity qui redimensionnent automatiquement les images lors du téléchargement.
Convertir au format WebP
Le format WebP, développé par Google, offre une meilleure compression que le JPEG et le PNG tout en conservant une excellente qualité d’image. WordPress peut automatiquement convertir les images en WebP si le navigateur le prend en charge.
Compresser les images
Des plugins comme Smush, EWWW Image Optimizer ou Imagify permettent de compresser les images sans trop dégrader la qualité, réduisant ainsi leur poids. Vous pouvez également utiliser des outils en ligne comme TinyPNG pour optimiser manuellement vos images avant de les télécharger.En combinant ces différentes techniques, vous pourrez réduire considérablement la taille des images sur votre site WordPress, améliorant ainsi ses performances et son référencement.
Optimiser les images en masse
Lorsque vous avez de nombreuses images à gérer sur votre site WordPress, il peut être fastidieux de les optimiser une par une. Heureusement, il existe des solutions pour automatiser ce processus.
Utiliser des plugins d’optimisation des images wordpress
Des plugins comme Smush, EWWW Image Optimizer ou Imagify permettent de compresser vos images en masse sans perte de qualité significative. Ils offrent également des fonctionnalités avancées comme la conversion au format WebP ou la régénération des tailles d’images.
Optimiser les images en amont
Avant même de télécharger vos images sur WordPress, vous pouvez les optimiser à l’aide d’outils en ligne comme Compressor.io ou TinyPNG. Cela vous permettra de réduire leur poids dès le départ.
Automatiser les tâches d’optimisation
Certains plugins, comme Imsanity, peuvent être configurés pour redimensionner et compresser automatiquement les images lors de leur téléchargement sur WordPress. Cela vous fait gagner un temps précieux. En utilisant ces différentes solutions, vous pourrez optimiser efficacement l’ensemble de vos images, améliorant ainsi les performances globales de votre site WordPress.
Gérer le responsive avec le srcset
Pour une bonne expérience utilisateur sur tous les appareils, il est important de gérer le responsive pour l’optimisation des images WordPress.
Fonctionnement du srcset
L’attribut srcset permet de fournir plusieurs versions d’une image avec des tailles différentes. Le navigateur choisira alors automatiquement la version la mieux adaptée à la taille d’écran de l’utilisateur.
Utilisation des attributs sizes
En complément du srcset, l’attribut sizes permet de définir la largeur de l’image sur la page. Cela aide le navigateur à sélectionner la bonne version de l’image.
Tailles d’images cachées pour le responsive
Lors du téléchargement d’une image, WordPress crée automatiquement des tailles intermédiaires, comme « Medium Large » (768 x 0), en plus des tailles par défaut. Cela permet d’avoir un choix plus large d’images pour le responsive.En utilisant correctement le srcset et les attributs sizes, vous vous assurez que vos images s’afficheront de manière optimale sur tous les appareils, améliorant ainsi l’expérience utilisateur et le référencement de votre site WordPress.
Régénérer les tailles d’images
Lorsque vous modifiez les réglages des tailles d’images par défaut ou que vous installez un nouveau thème/plugin, il est nécessaire de régénérer les tailles d’images existantes pour éviter les problèmes d’affichage.
Pourquoi c’est nécessaire
Après avoir modifié les paramètres des tailles d’images dans WordPress, les images déjà téléchargées ne seront pas automatiquement mises à jour. Cela peut entraîner des problèmes d’affichage, notamment si vous changez de thème.
Utiliser un plugin dédié
Pour régénérer les tailles d’images, vous pouvez utiliser un plugin comme Regenerate Thumbnails. Celui-ci vous permettra de recréer toutes les versions des images existantes selon vos nouveaux paramètres.En régénérant régulièrement les tailles d’images, vous vous assurez que votre site WordPress affiche toujours les médias de manière optimale, quel que soit le contexte.
Conclusion
L’optimisation des images wordpress est un élément clé pour améliorer les performances et le référencement de votre site WordPress. En choisissant les bons formats, en définissant les tailles adaptées, en réduisant le poids des fichiers et en gérant le responsive, vous pourrez offrir une expérience utilisateur de qualité tout en bénéficiant des avantages SEO liés à la vitesse de chargement.N’hésitez pas à mettre en place ces bonnes pratiques dès maintenant pour booster votre site WordPress !
Questions fréquentes (FAQ) L’optimisation des images WordPress
1. WordPress optimise-t-il automatiquement les images ?
Oui, depuis la version 4.5 de WordPress, le CMS compresse automatiquement les images téléchargées à 82% de leur qualité d’origine. Cependant, cette compression n’est pas toujours suffisante pour une optimisation optimale des performances.
2. Quelles sont les meilleures tailles d’image pour WordPress ?
Les tailles recommandées sont les suivantes :
- Images d’articles de blog : 1200 x 630 pixels
- En-têtes : 1048 x 250 pixels
- Vignettes : 150 x 150 pixels
- Logos : 200 x 200 pixels
3. Comment redimensionner les images sur WordPress ?
Depuis les paramètres Médias, vous pouvez définir des tailles d’image personnalisées en plus des tailles par défaut générées par WordPress. Cela permet d’adapter parfaitement les dimensions de vos images à votre design.
4. Comment optimiser les images en masse sur WordPress ?
Vous pouvez utiliser des plugins comme Smush, EWWW Image Optimizer ou Imagify qui permettent de compresser vos images en masse sans perte de qualité significative. Vous pouvez aussi optimiser les images en amont avec des outils en ligne comme Compressor.io.
5. Comment régénérer les tailles d’images sur WordPress ?
Lorsque vous modifiez les réglages des tailles d’images par défaut ou que vous installez un nouveau thème/plugin, il est nécessaire de régénérer les tailles d’images existantes pour éviter les problèmes d’affichage. Cela peut se faire via un plugin dédié comme Regenerate Thumbnails.
6. Quel est le fonctionnement du srcset pour les images WordPress ?
L’attribut srcset permet de fournir plusieurs versions d’une image avec des tailles différentes. Le navigateur choisira alors automatiquement la version la mieux adaptée à la taille d’écran de l’utilisateur. L’attribut sizes complète le srcset en définissant la largeur de l’image sur la page.
7. Quelles sont les tailles d’images cachées pour le responsive ?
Lors du téléchargement d’une image, WordPress crée automatiquement des tailles intermédiaires, comme « Medium Large » (768 x 0), en plus des tailles par défaut. Cela permet d’avoir un choix plus large d’images pour le responsive.